這兩天大家好像都在綁定數位五倍券和搶銀行優惠,還有登記一些抽籤的加碼券,結果造成系統大當機。威爾豬自己沒有特別研究,苦惱不知道該領實體券還是數位綁定好,只是維護系統的工程師...折磨啊!今天威爾豬來講第 3 種 Plugin,這個插件主要用在文章或部落格,還記得 Tailwind 會清除所有預設樣式吧,這樣我們就必須重新設定文字大小、粗細、間距等,相對來說肯定會耗時,但 Tailwind 已經將最舒服的文章閱讀方式寫好了,有點像 Medium 的文章樣式,只要我們引入就可以直接使用,那我們來看看該如何設定。
npm install @tailwindcss/typography
tailwind.js.config 新增外掛。// tailwind.config.js
module.exports = {
theme: {
...
},
...
plugins: [
require('@tailwindcss/typography'),
...
],
}
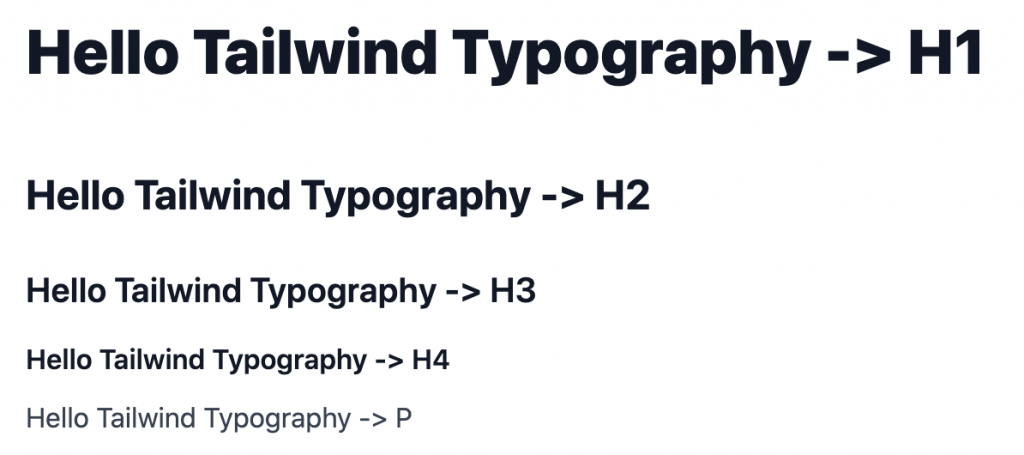
prose 在標籤上就可以了。<article class="prose">
<h1>Hello Tailwind Typography -> H1</h1>
<h2>Hello Tailwind Typography -> H2</h2>
<h3>Hello Tailwind Typography -> H3</h3>
<h4>Hello Tailwind Typography -> H4</h4>
<p>Hello Tailwind Typography -> P</p>
</artic>

噹噹~這樣文字就都幫我們排版好了,幾乎文章會使用到的標籤,Tailwind Typography Plugin 都已經設定好,諸如 <h1> ~ <h4>、<lead>、<p>、<strong>、<blockquote>、<code>、<pre>、<figure>、<figcaption>、<ul>、<hr> 等,真的省去了調整文字大小、間距的時間,是不是很方便。
而 Typography 預設有 5 種調整文字的大小,RWD 時也可以支援,寫法為 {RWD}:prose-{size},預設大小如下表:
| Class | Body font-size | px |
|---|---|---|
| prose-sm | 0.875rem | 14px |
| prose | 1rem | 16px |
| prose-lg | 1.125rem | 18px |
| prose-xl | 1.25rem | 20px |
| prose-2xl | 1.5rem | 24px |
特別要注意的是,如果要將文字調整成 prose-2xl,不可以只單寫要調整的尺寸而已,一定要加上
prose prose-2xl,否則樣式不會完全吃進去。
下面威爾豬做成 RWD 來縮放文字大小:
<article class="prose lg:prose-xl">
<h1>Ipsam deleniti voluptas consequatur perspiciatis aperiam veniam fugiat.</h1>
<p class="lead">
Minus voluptatum neque nostrum consequuntur rerum temporibus cumque, magnam fuga ipsam dolor fugit culpa et voluptatibus voluptate atque optio assumenda, perferendis excepturi nihil. Quae fugit voluptatum aspernatur. Eum pariatur temporibus minima ullam quo accusantium, sed quia delectus debitis cumque unde exercitationem, at vel totam, ipsa suscipit excepturi ut itaque.
</p>
<p>
Nihil quo assumenda <a href="#">tenetur dicta reprehenderit</a> minus consequatur harum sed eveniet nostrum alias animi laboriosam fugiat aperiam ab dolor enim quod corporis eius quasi iste ipsam, eligendi quis quam. Ea rem a ratione sunt necessitatibus minima natus quae repudiandae non at ex quia maxime accusamus eum, modi aliquid magni labore autem fuga similique doloribus cupiditate dolore eaque. Odio obcaecati alias iste, fugit eveniet et consequatur cumque unde a error quam nulla vero consequuntur illo quidem amet est voluptas tenetur quis soluta sapiente!
</p>
</article>
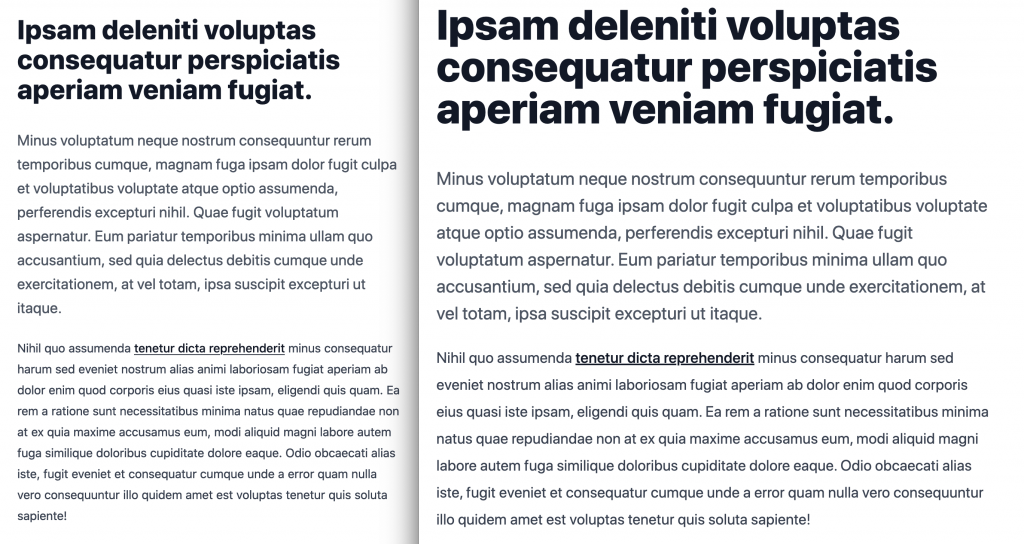
我們可以看下方比較圖:
不過 Typography 預設是以黑灰色設計為主,原本威爾豬天真的以為只要用 text-{color} 去設定顏色就好,殊不知「代誌毋係憨人想誒那麼簡單」,必須使用 prose-{color},然後到 tailwind.config.js 裡 theme.extend.typography 去添加想要哪個標籤變更為什麼顏色,如果要使用 Tailwind 隱藏版顏色,記得要掛載 tailwindcss/colors,如果預設都使用這顏色,可以直接使用 DEFAULT 就好,若是想要有不同配色,則多寫幾組,將 DEFAULT 改為自訂的名稱,如 'sky',威爾豬這邊設定 h1 為 sky 藍,a 連結設為 violet 紫,hover 變為 pink 紅,範例如下:
const colors = require('tailwindcss/colors')
module.exports = {
mode: 'jit',
theme: {
extend: {
typography: {
'sky': {
css: {
h1: {
color: colors.sky['600'],
},
a: {
color: colors.indigo['600'],
'&:hover': {
color: colors.purple['600'],
},
},
...
},
},
...
},
...
},
},
...
plugins: [
require('@tailwindcss/typography'),
],
}
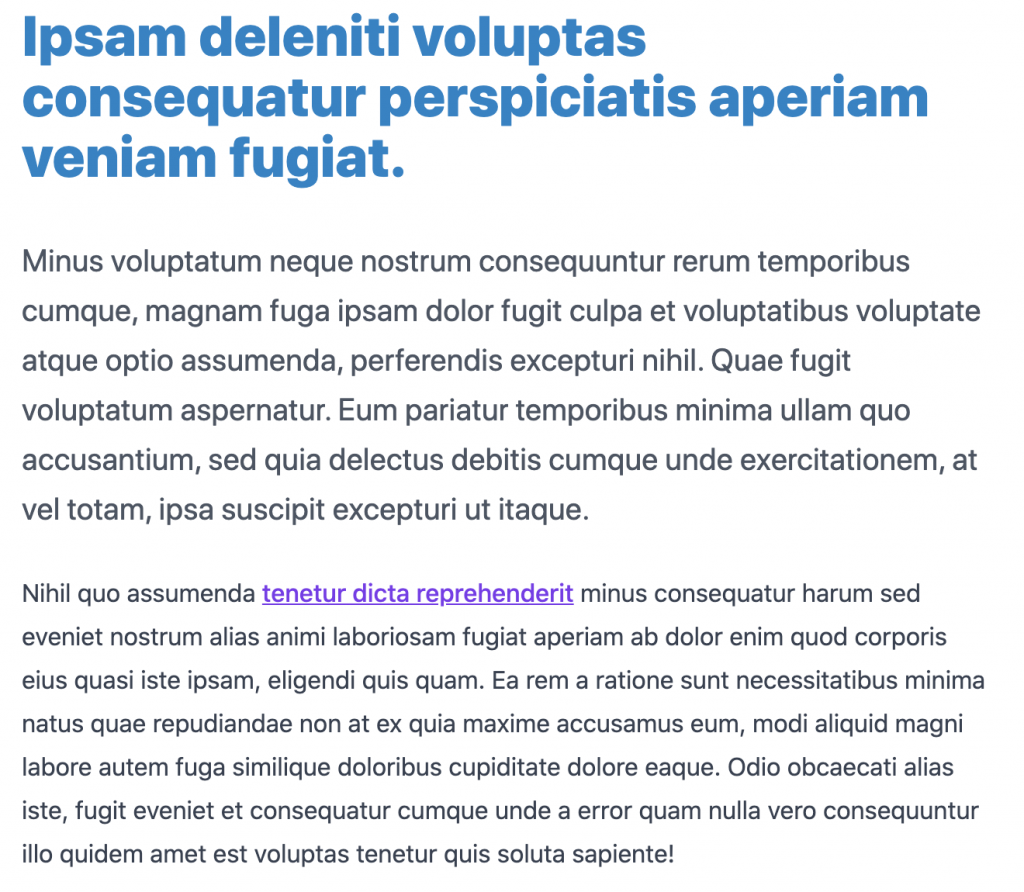
在 Html 加上剛剛設定的 .prose-sky。
<!-- article.html -->
<article class="prose prose-sky lg:prose-xl">
<h1>...</h1>
<p>...</p>
<article>

噹噹~這樣我們顏色就可以依照專案色系跟標籤來自己定義。其實不只色系,連文字大小、間距等,也是使用相同方式來自定義。如果對於文字顏色沒有特別要求,單純使用 Typography Plugin 真的是很便利。威爾豬選一篇之前的文章使用預設樣式來當作最後範例,看倌們可以參閱 Typographic DEMO。
威爾豬這邊補充,很多時候你會看到有些文章是不能選取複製,Tailwind 也預設了這項功能,使用方式為 select-none,在上方威爾豬的 DEMO 裡,也有使用這項指令,另外也有預設其他的項目,同學們可自行斟酌:
| Class | user-select |
|---|---|
| select-none | none |
| select-text | text |
| select-all | all |
| select-auto | auto |
以上就是今天的內容,咱們明天見。
